The following answers summarize a tutorial on Smashing Magazine’s web site, called The Whys And The Hows Of Textures In Web Design, by Jon Savage and Simon Hartman.
- Texture is seen a lot being misused, making a website look not as attractive... Instead the website looks "dirty" or "grungy". In reality the texture was just over used and misused!
- Textures are bigger and don't repeat, whereas patterns are repetitive small images, and can be tillable...
- Texture can direct the attention of users to certain elements, directing them as a "call to action". It also can separate your context from the rest of the website, highlighting certain things like the title, backgrounds of menu's...
- It can guide the eye and create divisions in your work. While also creating a good contrast and layout that allows users to process the information, completing the website's style.
- Texture can give a website the "wow" factor, making it memorable and more appealing. It gives your website more of a style and brand, by adding an emphasis.
Tips
-
Maintain Legibility: Make sure your texture is not to dramatic, in which your text in unreadable, or had to make out.
-
Don’t Beat a Dead Horse: Don't use texture in bulk because it will be distracting and less appealing.
-
Practice Means Improvement: Play around with different textures to see what you like best.
-
If It Serves No Purpose, Take it Out: Make sure your texture is there for a reason, that is benefiting your website, not there because "I couldn't decide", or " i through it in there".. Have a reason to different texture elements.
-
Consider the Effect You Are Trying to Achieve: Picture the end in mine, with the mood your trying to create. Keep the texture to just create the effect, not over-due and kill the mood.
-
Collect Resources so you Don’t Have to Search Later: Create a folder with all of your resources like free brushes and styles so you will always have them for backup and future use.
-
Learn Masks: When designing, keep in mind that hiding different layers is benifitial and time saving.
-
Don’t Sacrifice Quality for Loading Time: Do not use a poor texture in order for quicker loading time. Try repeating small tiles of textured patterns.
- Choose Textures Logically : Pick your texture based on your website's point and goal, make it relevant that they match. (you wouldn't put random bubbles background on youtube...)
What are 3 different ways you can come up with your own original texture images?
- Take pictures yourself to upload. (bark, wood, dirt...texture is everywhere..)
- Use a scanner to scan materials you have..(Paper bags, mouse pads, wrinkled paper.)
- Use tools on the internet! Photoshop has filter effects even in the program. Take a simple layer and merge with multiple. You can take a solid color and add a filter effected to create texture.
GOOD EXAMPLES!
 |
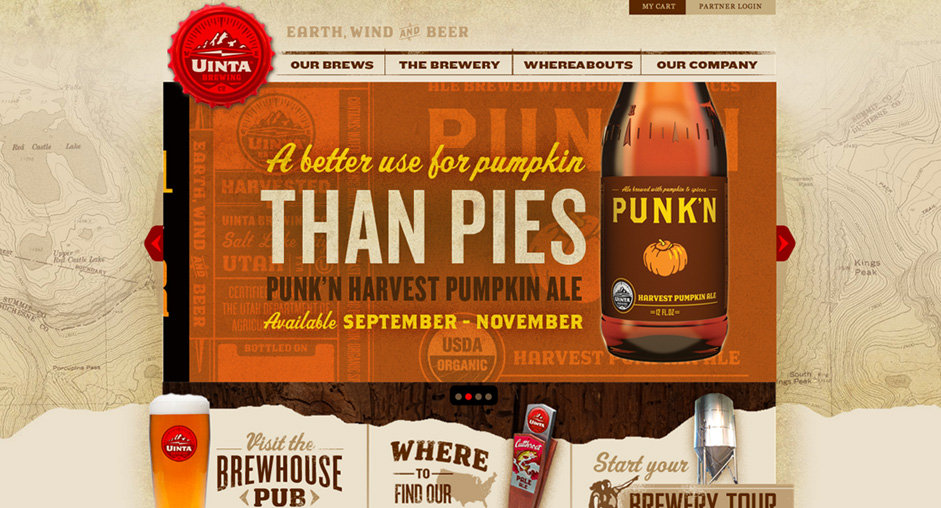
Uinta Brewing |
 |
Leaders |
 |
Jarritos |
No comments:
Post a Comment